In today’s digital landscape, accessibility is no longer a luxury or an afterthought—it’s a necessity. An accessible website is not only good for business, but it also ensures that your content, products, and services are available to everyone, including those with disabilities. As the online world becomes more integrated into our daily lives, ensuring your website is accessible helps you reach a wider audience and creates a more inclusive experience for all users.
In this article, we’ll explore the importance of accessibility in web design, how it can help you serve more clients, and practical ways to make your website more inclusive.
Why Accessibility Should Be a Priority
Web accessibility ensures that all users, regardless of their abilities or disabilities, can navigate and interact with your website. Accessibility isn’t just about ticking off a compliance box—it’s about creating equal opportunities for everyone to engage with your content.
Legal Requirements and Avoiding Penalties
Many countries have laws that require businesses to make their websites accessible to individuals with disabilities. For example, the Americans with Disabilities Act (ADA) in the U.S. and the Equality Act in the UK both mandate web accessibility. Failing to meet these standards can lead to lawsuits and hefty fines.
Beyond legal compliance, making your website accessible reflects positively on your brand, showing that you care about all your users and their needs.
Reaching a Wider Audience
One in four adults in the U.S. lives with a disability, and globally, over 1 billion people have some form of disability. That’s a significant portion of the population that you may be unintentionally excluding if your website isn’t accessible. By ensuring your website is inclusive, you can reach this untapped audience and provide a better experience for all users.
How Accessible Websites Help Serve More Clients

An accessible website doesn’t just benefit people with disabilities; it improves the user experience for everyone. Whether someone has a permanent disability, a temporary impairment, or even situational challenges (like browsing on a mobile device in bright sunlight), accessibility features make your site easier to use.
Improved User Experience for All
Many accessibility features, such as clear navigation, legible fonts, and alt text for images, enhance the user experience across the board. When a website is designed with accessibility in mind, it becomes more intuitive and easier to navigate, which keeps users on your site longer and reduces bounce rates.
Boosting Customer Loyalty and Satisfaction
When users feel like a website is built with their needs in mind, they’re more likely to become loyal customers. An accessible website shows that you value all your clients, regardless of their abilities. By providing an inclusive experience, you’re not just expanding your client base—you’re also fostering long-term relationships with satisfied customers.
Essential Features of an Accessible Website
Now that we understand why accessibility matters, let’s look at some of the key features that make a website accessible.
Keyboard Navigation
Many people with disabilities rely on keyboard navigation rather than a mouse to browse the web. Ensure your website is fully navigable via keyboard by including features like skip-to-content links, clear focus indicators, and logical tab orders.
Alt Text for Images
Alt text is a description of an image that screen readers use to convey the image’s content to visually impaired users. Every image on your website should have descriptive alt text to ensure that all users can understand the context and meaning of the visuals.
Proper Heading Structure
Using clear and descriptive heading tags (H1, H2, H3, etc.) helps screen readers interpret the structure of your content. This also benefits users without disabilities by making your content easier to scan and digest.
Color Contrast and Readability
Text and background color contrast is crucial for people with visual impairments, such as color blindness. Make sure your website meets the recommended contrast ratios to ensure text is easy to read for everyone.
Captioning and Transcripts for Multimedia
For users with hearing impairments, providing captions for videos and transcripts for audio content ensures that they can engage with your multimedia content. Not only does this improve accessibility, but it also boosts SEO by providing searchable text for your videos and podcasts.
The SEO Benefits of Web Accessibility
Accessibility and SEO often go hand in hand. When you implement accessibility best practices, you’re also optimizing your website for search engines.
Alt Text Helps Search Engines Understand Your Images
Alt text isn’t just for users with visual impairments; it also helps search engines understand the content of your images. This can improve your website’s visibility in image search results and contribute to your overall SEO strategy.
Improved Website Structure Boosts SEO
A well-structured website with clear headings, organized navigation, and logical flow is easier for both users and search engines to navigate. When search engines can easily crawl your website, they can index your content more effectively, which can lead to higher search rankings.
Faster Load Times Improve User Experience and SEO
Many accessibility improvements, such as optimizing images and using clean code, can also improve your website’s loading speed. Faster load times lead to a better user experience and can positively impact your SEO rankings, as search engines prioritize websites that load quickly.

How to Get Started with Web Accessibility
If you’re not sure where to start, don’t worry! There are plenty of tools and resources available to help you make your website more accessible.
Conduct an Accessibility Audit
The first step is to assess your website’s current accessibility. Use online tools like WAVE or Google Lighthouse to perform an audit and identify areas that need improvement. These tools will highlight accessibility issues such as missing alt text, poor color contrast, and broken keyboard navigation.
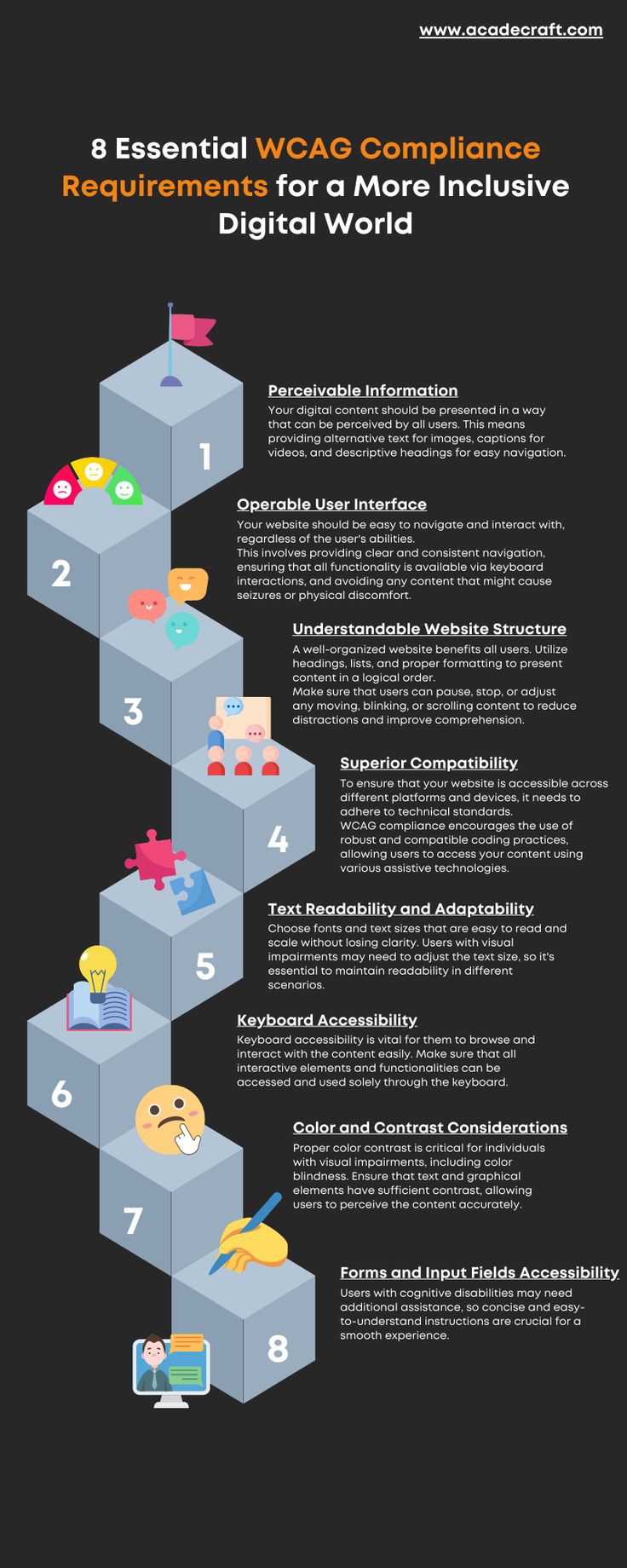
Follow Web Content Accessibility Guidelines (WCAG)
The Web Content Accessibility Guidelines (WCAG) are the industry standard for web accessibility. These guidelines provide detailed instructions on how to make your website accessible to all users. Aim to meet at least WCAG 2.1 Level AA compliance to ensure your website is accessible to a broad audience.
Work with an Accessibility Expert
If you’re unsure about implementing accessibility on your own, consider working with an expert. Accessibility consultants can help you identify issues, prioritize changes, and implement solutions that make your website more inclusive.

Conclusion
Web accessibility is essential for serving more clients and ensuring that everyone can engage with your content. An accessible website opens the door to new business opportunities, improves user experience, and enhances your brand’s reputation. By implementing accessibility best practices, you not only comply with legal standards but also make your website more inclusive for everyone, regardless of their abilities.
FAQs

- What is web accessibility?
Web accessibility refers to the practice of designing websites so that they can be used by everyone, including people with disabilities, such as visual, auditory, motor, or cognitive impairments. - How does web accessibility affect SEO?
Many web accessibility practices, such as using alt text for images and improving site structure, can enhance SEO by making your site easier for search engines to crawl and index. - What are some common accessibility issues on websites?
Common issues include missing alt text for images, poor color contrast, lack of keyboard navigation, and inaccessible multimedia content without captions or transcripts. - Do I need to hire an expert to make my website accessible?
While it’s possible to implement accessibility on your own, hiring an expert can ensure that your website meets all the necessary guidelines and provides the best user experience for all visitors. - How often should I update my website’s accessibility features?
Accessibility should be an ongoing effort. Regularly update your website to ensure it stays compliant with the latest accessibility standards and continues to serve all users effectively.